
- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
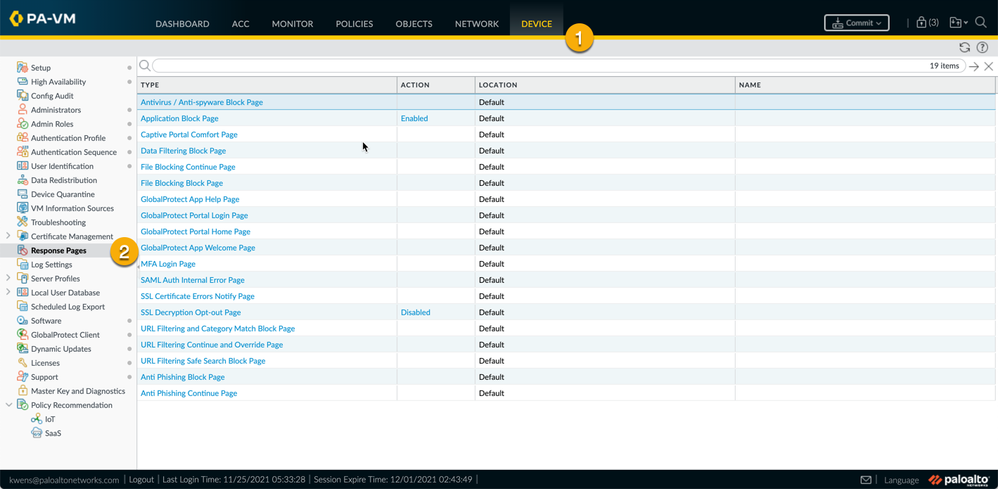
 Device > Response Pages
Device > Response Pages
Block pages are only relevant to user browsers. Application block pages only appear when the application is browser-based.
| <user/> | Username (if available) or IP address of the user |
| <url/> |
|
| <category/> | URL filtering category of the blocked request |
| <appname/> | Application type of the blocked request |
| <pan_form/> |
applicable HTML code for page type function - differs depending on the custom block page is used. URL FIltering Continue and Override Page returns a continue button. Captive Portal Comfort Page returns a user login. |
| <fname/> | filename. |
| <rulename/> | The name of the policy/rule that triggered the event |
| <certname/> |
The name of the certificate used for SSL decryption. Other cert variables include: <issuer/>, <status/>, <reason/>, <badcert/>. |
| <cookie/> | Used in a file blocking continue page and will save a cookie and reload the page to download the file when continue is clicked. |
| <threatname/> | The name of the threat that triggered the event |
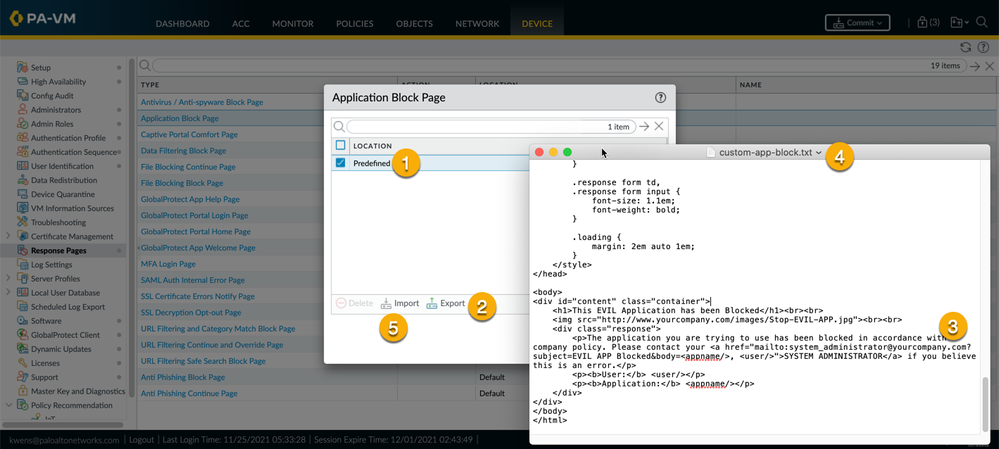
If it seems daunting to start coding your HTML page from scratch then you can go to a Predefined response page (1), export it (2) and edit the HTML code to your liking (3). Editing the predefined pages allows you to see how some of the variables mentioned above are used. Once you're happy with your edits, save the customized HTML page (4) and import it to your device (5) so you can start using it.

Notice in the example that I'm referencing to an image hosted on a different server <img src="http://www.yourcompany.com/images/Stop-EVIL-APP.jpg">. While you can't upload resources to your device, it's perfectly possible to reference to them on a different server. Just make sure that you use a fully qualified URL when referencing them and also make sure they are accessible. Some examples of externally hosted resources are graphics, sounds or stylesheets.
Feel free to share your questions, comments and ideas in the section below.
Thank you for taking time to read this blog.
Don't forget to hit the Like (thumbs up) button and to Subscribe to the LIVEcommunity Blog area.
Kiwi out!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
| Subject | Likes |
|---|---|
| 2 Likes | |
| 2 Likes | |
| 2 Likes | |
| 1 Like | |
| 1 Like |




