- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
XSOAR HTML images
- LIVEcommunity
- Discussions
- Security Operations
- Cortex XSOAR Discussions
- Re: XSOAR HTML images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
XSOAR HTML images
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-04-2022 12:48 AM
Hello,
I would like to create an HTML template inside XSOAR (using a list) and adding a html image to it. I would like to know, if there is any local resource in where i can save the image and then import it in XSOAR, or it has to be done in a public url.
For the other side, I would also like to know if it is possible to render an HTML inside a layout.
Kind regards,
Sergio
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-04-2022 09:37 AM
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-07-2022 03:35 AM
OH thanks, didn't know that, for the other side, if i want to include an Image in the HTML can I stored in some XSOAR internal folder and then call with a relative path, or shall I upload it to a public web and load the image based on this public url?
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-07-2022 09:07 AM
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-07-2022 09:22 AM
sgonzalez.
You can also add images to HTML via their base64. I have worked with a customer that uses this and it works well though he HTML can get pretty long. Here is a resource for the HTML base64 image rendering: https://stackoverflow.com/questions/8499633/how-to-display-base64-images-in-html
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-08-2022 12:58 AM
Oh that is great, i didn't not though about that. I will try and see if can make it work!
- Mark as New
- Subscribe to RSS Feed
- Permalink
02-08-2022 01:30 AM
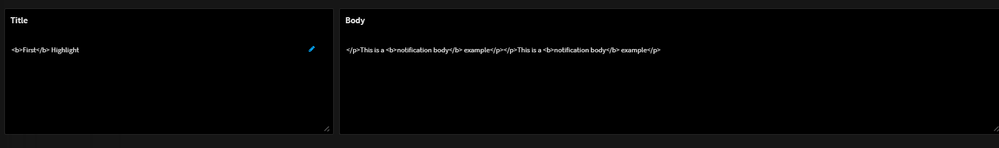
I have made it, but the layout seems to not being rendering it:
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-10-2024 10:29 AM
HI in my case I did the following and managed to display the image:
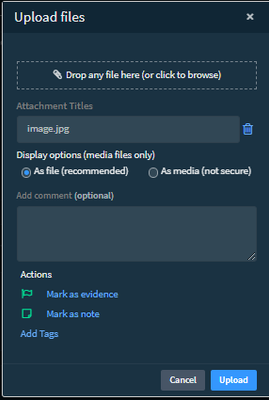
- in Playground load the image to XSOAR as File.
(this will, among other things, give you the entry_id needed for step 2) - Execute the command: !FileToBase64List
Here is an Example:
!FileToBase64List entryId=${EntryIdOfFileInContextData} listName="NameOfTheOutputListInXSOAR"
This command encodes in base 64 a file from the entry id, plus optionally generates a list inside XSOAR with the name of your choice.
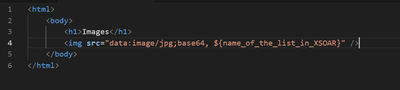
The list that this command generates inside XSOAR is important, since it will be the one that you will call inside your HTML template. - Finally in your html template (another XSOAR list but of HTML type), you will "invoke" the list generated above
Here is an example:
.
Works quite well, the only drawback is that when you "Reply" to the mail, the image (in the reply) is not displayed correctly.
If anyone knows why, I would appreciate it if you could let me know 😊
- 7396 Views
- 7 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- [Proposing Solution] Failure to extract zip file downloaded from ThreatGrid integration command in Cortex XSOAR Discussions
- Retrieve screenshots from Notes section in Cortex XSOAR Discussions
- XSOAR File Management issue in Cortex XSOAR Discussions
- Increasing docker image pull timeout in Cortex XSOAR Discussions
- Query on creating custom docker images in Cortex XSOAR Discussions