- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
HTTPS response page
- LIVEcommunity
- Discussions
- General Topics
- Re: HTTPS response page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
HTTPS response page
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 05:27 AM
Dears,
I have created one custom response page(including image) that is for application block and URL block.
example:- If someone wants to access a restricted URL or application the page should be displayed on the customer screen.
I can see, once I apply the custom response page in the URL block page and application block page. then access the HTTP traffic the page display was showing properly, however, while accessing the HTTPS site not able to get the response page.
I have applied the SSL forward proxy decryption. and the traffic decrypted correctly.
Can anyone help me to achieve this?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 05:47 AM
Have you checked this article (read it carefully)?
https://knowledgebase.paloaltonetworks.com/KCSArticleDetail?id=kA10g000000ClFKCA0
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 06:19 AM
I believe this article for. to get the response page without SSL decryption. but in my case, the decryption already applied.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 06:31 AM - edited 03-28-2021 06:32 AM
Have you tested with:
set deviceconfig setting ssl-decrypt url-proxy yes
I am wondering if this will work without fully decrypting the traffic. Also you have added the SSL Trust certficate to the client workstation ?
Also did you test with the default page if client sees the page?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 06:40 AM
yes, the certificate is installed in client machine.
I checked the default page for HTTP and https that is working fine.
However, for the custom page, the only HTTP website showing the page. while accessing HTTPS not able to get the custom response page.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-28-2021 06:52 AM - edited 03-28-2021 07:44 AM
Use tcpdump or Fiddler or HTTPWatch. Maybe the page is returned to the client but the web blowser does not like it for the ssl traffic as new blowsers have such protections (you may test with curl as it will not have such protection and it will display the response page ).
Can you share the custom page if you see that it is not send at all by the Firewall to workstation and just the workstation is not displaying?
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-30-2021 05:05 AM
I took the capture from the fiddler and found the below error:-
I Don't know why i am getting the connection refuse error. because this same is working with HTTP as well.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-30-2021 06:58 AM - edited 03-30-2021 07:41 AM
Is it possible if your custom web page uses custom elements like images etc. not hosted on the Palo Alto firewall itself then the source server that actually hosts the content to be listening to only http on port 80 and not on https 443 ? Many new web blowsers will not agree the main web page that is using SSL to have elements that need plain text http as I see that the web blowser tries https to get an element and it fails but maybe the source server for that elements listens only on http and this is why for HTTP the page works.
Also it is possible for the source server url/ip address of that element that breaks the custom page to not be in the decryption rule of the Palo Alto decryption policy ?
Edit :
I also see you have CONNECT header, is there any proxy between the client and the Palo Alto and the source server of the element ? As the proxy will need to be checked as well if it blocks for some reason https elements of the custom page?
https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods/CONNECT
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-31-2021 06:43 AM
Hi @Jafar_Hussain,
I would recommend to go back to the default page, to test, if the mechanism is still working.
For integrating images, you can use base64 encoded pictures inside an <img> tag.
With that you can slowly move forward, modify your page and see, when the page isn't shown further.
Chacko
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-31-2021 11:49 PM
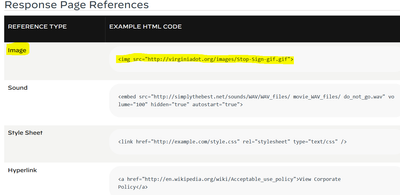
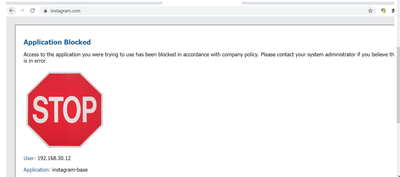
I modify to the default page and add an image to refer to these documents:-
then i am getting the below block page that is expected.
but the custom page that is created by my team is not working.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-01-2021 12:17 AM - edited 04-01-2021 12:20 AM
We mentioned this that you need to check if the custom page for example uses img tag that gets the image from a server URI, where HTTP is allowed but HTTPS is not allowed by the server or the firewall or other security policy. I think you need to check this with your team that made the custom page.
Use F12 devtools or HTTPWatch or Fiddler to check the code for the response page as I think the Palo Alto or web blowser automatically change for example:
<img src="http://www.w3schools.com/images/lamp.jpg" alt="Lamp" width="32" height="32">
TO
<img src="https://www.w3schools.com/images/lamp.jpg" alt="Lamp" width="32" height="32">
As it was said better host images and so on things on the Palo Alto firewall than making the user to connect to a server for the image of the custom page and as you see you will not have such issues.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-06-2021 03:28 PM
Any update on this and if you managed to resolve it?
- Mark as New
- Subscribe to RSS Feed
- Permalink
07-21-2021 06:01 AM
Have you found a solution? We are facing the same issue here.
We decrypt all traffic. The response page works fine for http but for websites with ssl the browser identifies an unsecure connection although we have a valid certificate installed. I tried already all the ideas mentioned before, but it is still not working.
The browser shows redirection issues. For ebay.de the response page starts with: 'https://2.18.234.244:6081/php/urladmin.php?args=AAAAaQAAABBAJiCETo.....' .
- 13773 Views
- 17 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- Global Protect Portal / Clientless VPN does not recognize SAML username after update to 10.1.14-h20 in GlobalProtect Discussions
- Which AWS Instance Type Meets VM-300 Requirements? Documentation Seems Inconsistent in VM-Series in the Public Cloud
- How to Patch Vulnerability - Plugin 43160 (CGI Generic SQL Injection) on GlobalProtect in Next-Generation Firewall Discussions
- Unable to deploy VM Series bundle1 and Marketplace agreement fails with ResourcePurchaseValidationFailed in VM-Series in the Public Cloud
- license.api.paloaltonetworks.com returned with HTTP response code : 404 in General Topics