- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
Custom Button on URL Continue Response Page
- LIVEcommunity
- Discussions
- General Topics
- Custom Button on URL Continue Response Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-25-2015 05:00 AM
Is it possible to create a custom button for the URL Continue Response Page? My customer is complaining that the Continue button that is part of the pan_form is too small and would like to create a larger one to use.
Accepted Solutions
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-06-2015 01:32 AM
Hi KC,
I apologize, I posted my GlobalProtect Portal page which uses different styles than the URL Continue page. Below is my URL Continue page where I made the Continue Button text & button size larger (see bold text). I hope this helps.
<html>
<head>
<title>Web Page Blocked</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<META HTTP-EQUIV="PRAGMA" CONTENT="NO-CACHE">
<meta name="viewport" content="initial-scale=1.0">
<style>
#content {
border:3px solid#aaa;
background-color:#fff;
margin:1.2em;
padding:1.2em;
font-family:Tahoma,Helvetica,Arial,sans-serif;
font-size:1em;
}
h1 {
font-size:1.2em;
font-weight:bold;
color:#196390;
}
b {
font-weight:normal;
color:#196390;
}
form td, form input {
font-size: 2em;
font-weight: bold;
width: 240px;
border-radius: 55px;
}
#formtable {
height: 100%;
width: 100%;
}
#formtd {
vertical-align: middle;
}
#formdiv {
margin-left: auto;
margin-right: auto;
}
</style>
<script type="text/javascript">
function pwdCheck() {
if(document.getElementById("pwd")) {
document.getElementById("continueText").innerHTML = "If you require access to this page, have an administrator enter the override password here:";
}
}
</script>
</head>
<body bgcolor="#e7e8e9">
<div id="content">
<h1>Web Page Blocked</h1>
<p>Access to the web page you were trying to visit has been blocked in accordance with company policy. Please contact your system administrator if you believe this is in error.</p>
<p><b>User:</b> <user/> </p>
<p><b>URL:</b> <url/> </p>
<p><b>Category:</b> <category/> </p>
<hr>
<p id="continueText">If you feel this page has been incorrectly blocked, you may click Continue to proceed to the page. However, this action will be logged.</p>
<div id="formdiv">
<pan_form/>
<style>
#dError {
background-color: #FFFF88;
color: #E10000;
margin-top: 10px;
padding-top: 10px;
padding-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
padding-left: 10px;
padding-right: 10px;
border: 1px solid #999999;
font-weight: bold;
overflow: auto;
}
</style>
</div>
<a href="#" onclick="history.back();return false;">Return to previous page</a>
</div>
</body>
</html>
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-18-2015 07:34 PM
Hello jwolach,
I apologize to give you my feedback late.
I have been stuck another emergency job.
I tested it yesterday as you mentioned.
It is so greate!!!!!! your answer is perfect.
Thank you very much. I like it.
My customer is pretty satisfactory for your help.
Could you pleae let me know one more question?
Can I modify character in button from English to Korean Language?
I say again, thanks for your help.
- Mark as New
- Subscribe to RSS Feed
- Permalink
07-31-2015 12:47 AM
Hello jwolach,
Did you find it out how continue button can be bigger?
If you knew, please let me know it.
My customer is also complaining.
Thanks,
KC Lee
- Mark as New
- Subscribe to RSS Feed
- Permalink
07-31-2015 06:40 AM
Hi KC,
What I wound up doing is adding the following items to the Styles section of the custom html page.
}
input.buttonFixed {
font-weight: bold;
width: 80px;
margin: 5px 0px 4px 4px;
}
This lets you resize the button font size, weight and dimensions.
I hope this helps.
Kind regards,
Jeff
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-02-2015 11:01 PM
Hi Jeff,
Thank you very much for your answer.
Excuse me, please let me look at the full html.
I am trying it. but web page does not go to next page when click "continue"
Thanks,
KC Lee
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-03-2015 08:16 AM
Hi KC,
Here's my entire response page HTML.
<HTML>
<HEAD>
<TITLE>Palo Alto Networks - GlobalProtect Portal</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="/styles/falcon_content.css?v=@@version">
<meta name="viewport" content="initial-scale=1.0">
<style>
#content {
border:3px solid#aaa;
background-color:#fff;
margin:1.5em;
padding:1.5em;
font-family:Tahoma,Helvetica,Arial,sans-serif;
font-size:1em;
}
h1 {
font-size:1.3em;
font-weight:bold;
color:#196390;
}
b {
font-weight:normal;
color:#196390;
}
input.buttonFixed {
font-weight: bold;
width: 80px;
margin: 5px 0px 4px 4px;
}
</style>
</HEAD>
<BODY bgcolor="#F2F6FA">
<table style="background-color: white; width:100%; height:45px; border-bottom: 2px solid #888888;">
<tr style="background-image:url(/images/logo_pan_158.gif); background-repeat: no-repeat">
<td align="left"> </td>
</tr>
</table>
<div align="center">
<h1>GlobalProtect Portal</h1>
</div>
<div id="formdiv" align="center">
<pan_form/>
</div>
</BODY>
</HTML>
I hope this helps.
Kind regards,
Jeff
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-05-2015 01:05 AM
Hello Jeff,
Thanks for your kindness.
I have retried it as you helped. But I can not make button size is more bigger.
Here is a my URL continue response page.
Please let me know it why not.
<html>
<head>
<title>Application Blocked</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="/styles/falcon_content.css?v=@@version">
<META HTTP-EQUIV="PRAGMA" CONTENT="NO-CACHE">
<style>
#content{background-color:#f2f2f2;margin:40;padding:40;font-family:Tahoma,Helvetica,Arial,sans-serif;font-size:15px;}
h1{font-size:30px;font-weight:bold;color:#FF0000;line-height:90%;}
a{font-size:30px;font-weight:bold;color:#000000;line-height:90%;}
b{font-weight:bold;color:#000000;line-height:180%;}
input.buttonFixed {
font-weight: bold;
width: 800px;
margin: 5px 0px 4px 4px;
}
</style>
</head>
<body bgcolor="#f2f2f2">
<div id="content">
<table width="800" align="center" cellspacing="0" style="border-collapse:collapse;" height="425" border="0">
<tr>
<td align="center" height="80"><font face="맑은 고딕"><h1>해당 사이트의 메일 쓰기는 차단 됩니다.</h1></font></td>
</tr>
<tr>
<td width="800" height="220" valign="top" align="left">
<font face="맑은 고딕">
<h2>메일 확인은 로고 아래에 있는 "continue"를 클릭해 주세요. <h2>
<b>문의사항은 Helpdesk (02-1234-4567)로 연락 바랍니다.</b><br>
<b>사용자 : </b> <user/> <br>
<b>접속 URL : </b> <url/>
</font>
</td>
</tr>
<tr>
<td align="center" height="30">
<pan_form/>
</td>
</tr>
</table>
</div>
</body>
</html>
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-06-2015 01:32 AM
Hi KC,
I apologize, I posted my GlobalProtect Portal page which uses different styles than the URL Continue page. Below is my URL Continue page where I made the Continue Button text & button size larger (see bold text). I hope this helps.
<html>
<head>
<title>Web Page Blocked</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<META HTTP-EQUIV="PRAGMA" CONTENT="NO-CACHE">
<meta name="viewport" content="initial-scale=1.0">
<style>
#content {
border:3px solid#aaa;
background-color:#fff;
margin:1.2em;
padding:1.2em;
font-family:Tahoma,Helvetica,Arial,sans-serif;
font-size:1em;
}
h1 {
font-size:1.2em;
font-weight:bold;
color:#196390;
}
b {
font-weight:normal;
color:#196390;
}
form td, form input {
font-size: 2em;
font-weight: bold;
width: 240px;
border-radius: 55px;
}
#formtable {
height: 100%;
width: 100%;
}
#formtd {
vertical-align: middle;
}
#formdiv {
margin-left: auto;
margin-right: auto;
}
</style>
<script type="text/javascript">
function pwdCheck() {
if(document.getElementById("pwd")) {
document.getElementById("continueText").innerHTML = "If you require access to this page, have an administrator enter the override password here:";
}
}
</script>
</head>
<body bgcolor="#e7e8e9">
<div id="content">
<h1>Web Page Blocked</h1>
<p>Access to the web page you were trying to visit has been blocked in accordance with company policy. Please contact your system administrator if you believe this is in error.</p>
<p><b>User:</b> <user/> </p>
<p><b>URL:</b> <url/> </p>
<p><b>Category:</b> <category/> </p>
<hr>
<p id="continueText">If you feel this page has been incorrectly blocked, you may click Continue to proceed to the page. However, this action will be logged.</p>
<div id="formdiv">
<pan_form/>
<style>
#dError {
background-color: #FFFF88;
color: #E10000;
margin-top: 10px;
padding-top: 10px;
padding-bottom: 10px;
margin-left: 10px;
margin-right: 10px;
padding-left: 10px;
padding-right: 10px;
border: 1px solid #999999;
font-weight: bold;
overflow: auto;
}
</style>
</div>
<a href="#" onclick="history.back();return false;">Return to previous page</a>
</div>
</body>
</html>
- Mark as New
- Subscribe to RSS Feed
- Permalink
08-06-2015 02:44 AM
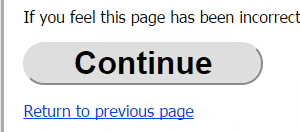
Here's what the button looks like with my new settings.

- Mark as New
- Subscribe to RSS Feed
- Permalink
08-18-2015 07:34 PM
Hello jwolach,
I apologize to give you my feedback late.
I have been stuck another emergency job.
I tested it yesterday as you mentioned.
It is so greate!!!!!! your answer is perfect.
Thank you very much. I like it.
My customer is pretty satisfactory for your help.
Could you pleae let me know one more question?
Can I modify character in button from English to Korean Language?
I say again, thanks for your help.
- 3 accepted solutions
- 12257 Views
- 8 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- How to activate and associate firewall PA410 to the inventory of strata logging instance in Strata Logging Service Discussions
- Newsletter: Cloud Delivered Security Services, Oct-2025 in Advanced Threat Prevention Discussions
- Introducing ESA Pro with Strata Cloud Manager Pro: Unified Management and Operations solution along with Enhanced Support in Strata Cloud Manager
- buttons to allow specific continuation of workplan in Cortex XSOAR Discussions
- Microsoft Teams Ask - Getting Unable to Reach App on Teams Side. in Cortex XSOAR Discussions



