- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
javascript return context key from variable
- LIVEcommunity
- Discussions
- Security Operations
- Cortex XSOAR Discussions
- javascript return context key from variable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-25-2022 08:28 AM
Hi!
I have modified a simple Javascript automation, however i can't seem to put an input value as a context key. In the below sample i declare var Key = args.parent; and in the return statement i try to use this variable as context entry.
In reality, I literally get the context set to "Key", regardless on what I specify in the input. It is like the input variable is disregarded. What am i missing?
var data = args.data;
var Key = args.parent;
var headers = args.columns ? args.columns.split(',') : null;
if(!Array.isArray(data)) {
data = [data];
}
var flatData = [];
data.forEach(function(element) {
var flattenObject = treeToFlattenObject(element);
flatData.push(flattenObject);
});
return {Type: entryTypes.note, Contents: tableToMarkdown(args.title, flatData, headers), ContentsFormat: formats.markdown,
EntryContext: { Key : tableToHTML(args.title, flatData, headers)}};
Thanks,
Antanas
Accepted Solutions
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-29-2022 08:18 PM
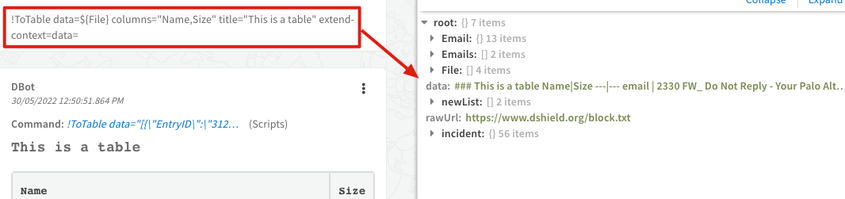
Hi @Antanas, I don't this you're using it right. Refer to the below screenshot. You do not need to specify a key after the "data=".
I still recommend the above method, but in case you want, I've corrected the code too.
I found a couple of issues with the script.
1. You cannot use 'parent' as a variable since it's a reserved word. Refer - https://www.w3schools.com/js/js_reserved.asp
2. I had to change the output of your script a little. Still not sure why yours did not work.
commonfields:
id: 411b260b-c237-4b2c-8e12-3b0393af2e3e
version: 7
vcShouldKeepItemLegacyProdMachine: false
name: ToHTMLTable_custom
script: |
var data = args.data;
var Key = args.outputKey;
var headers = args.columns ? args.columns.split(',') : null;
if(!Array.isArray(data)) {
data = [data];
}
var flatData = [];
data.forEach(function(element) {
var flattenObject = treeToFlattenObject(element);
flatData.push(flattenObject);
});
var ec = {};
ec[Key] = tableToHTML(args.title, flatData, headers);
return {
Type: entryTypes.note,
Contents: tableToMarkdown(args.title, flatData, headers),
ContentsFormat: formats.markdown,
EntryContext: ec
};
type: javascript
tags:
- Utility
comment: Convert an array to a nice table display. Usually, from the context.
enabled: true
args:
- name: data
required: true
description: The data to display as table - expecting array of objects
isArray: true
- name: title
description: Title for the table
- name: columns
description: Comma-separated list of columns to display. Accepts nested columns
using dot notation.
- name: outputKey
required: true
description: Context Key to store output
scripttarget: 0
pswd: ""
runonce: false
runas: DBotWeakRole
engineinfo: {}
mainengineinfo: {}
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-25-2022 07:27 PM
Hi @Antanas, I'm guessing you're trying to modify the ToTable automation to save the data to a context key. I would suggest using the extent-context like this
!ToTable data=${File} columns="name,size" title="This is a table" extend-context=data=
If you still need to get the automation working, could you send me the yml file?
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-29-2022 05:09 AM
Hi @jfernandes1, for some reason extend-context does not work in this case. I specifically try extend-context=NewKey=Key Including the yml code, much appreciated for any ideas.
commonfields:
id: 411b260b-c237-4b2c-8e12-3b0393af2e3e
version: 2
vcShouldKeepItemLegacyProdMachine: false
name: ToHTMLTable_custom
script: |+
var data = args.data;
var Key = args.parent;
var headers = args.columns ? args.columns.split(',') : null;
if(!Array.isArray(data)) {
data = [data];
}
var flatData = [];
data.forEach(function(element) {
var flattenObject = treeToFlattenObject(element);
flatData.push(flattenObject);
});
return {Type: entryTypes.note, Contents: tableToMarkdown(args.title, flatData, headers), ContentsFormat: formats.markdown,
EntryContext: { Key : tableToHTML(args.title, flatData, headers)}};
type: javascript
tags:
- Utility
comment: Convert an array to a nice table display. Usually, from the context.
enabled: true
args:
- name: data
required: true
description: The data to display as table - expecting array of objects
isArray: true
- name: title
description: Title for the table
- name: columns
description: Comma-separated list of columns to display. Accepts nested columns
using dot notation.
- name: parent
required: true
description: Context Key to store output
scripttarget: 0
pswd: ""
runonce: false
runas: DBotWeakRole
engineinfo: {}
mainengineinfo: {}
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-29-2022 08:18 PM
Hi @Antanas, I don't this you're using it right. Refer to the below screenshot. You do not need to specify a key after the "data=".
I still recommend the above method, but in case you want, I've corrected the code too.
I found a couple of issues with the script.
1. You cannot use 'parent' as a variable since it's a reserved word. Refer - https://www.w3schools.com/js/js_reserved.asp
2. I had to change the output of your script a little. Still not sure why yours did not work.
commonfields:
id: 411b260b-c237-4b2c-8e12-3b0393af2e3e
version: 7
vcShouldKeepItemLegacyProdMachine: false
name: ToHTMLTable_custom
script: |
var data = args.data;
var Key = args.outputKey;
var headers = args.columns ? args.columns.split(',') : null;
if(!Array.isArray(data)) {
data = [data];
}
var flatData = [];
data.forEach(function(element) {
var flattenObject = treeToFlattenObject(element);
flatData.push(flattenObject);
});
var ec = {};
ec[Key] = tableToHTML(args.title, flatData, headers);
return {
Type: entryTypes.note,
Contents: tableToMarkdown(args.title, flatData, headers),
ContentsFormat: formats.markdown,
EntryContext: ec
};
type: javascript
tags:
- Utility
comment: Convert an array to a nice table display. Usually, from the context.
enabled: true
args:
- name: data
required: true
description: The data to display as table - expecting array of objects
isArray: true
- name: title
description: Title for the table
- name: columns
description: Comma-separated list of columns to display. Accepts nested columns
using dot notation.
- name: outputKey
required: true
description: Context Key to store output
scripttarget: 0
pswd: ""
runonce: false
runas: DBotWeakRole
engineinfo: {}
mainengineinfo: {}
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-30-2022 01:25 AM
Hi @jfernandes1 - your updated script works perfectly fine - thanks! BTW, you still suggested to use extend-context which works after I removed the Key variable. However (I guess) it extends the normal output (seen as piped variables), and not the EntryContext, which should be an HTML table code.
- Mark as New
- Subscribe to RSS Feed
- Permalink
05-31-2022 12:23 AM
Hi @Antanas, Just use the `!ConvertTableToHTML table=${newList} title="HTML Table"` command. You do not need to use the extend-context option since the code pass data to context under the HTMLTable key.
- 1 accepted solution
- 4408 Views
- 5 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- How are Context Variables Maintained when Upgrading to 3.2 ? in Cortex XSIAM Discussions
- Nested variables in XSOAR ? Interpolation? in Cortex XSOAR Discussions
- Can't Append strings into incident.Hostnames in Cortex XSOAR Discussions
- Incident Layout dynamic section as input in Cortex XSOAR Discussions
- Formatting an Array of Values in Cortex XSOAR Discussions