- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
Passing a JSON Value to a JSON API Request
- LIVEcommunity
- Discussions
- Security Operations
- Cortex XSOAR Discussions
- Passing a JSON Value to a JSON API Request
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
Passing a JSON Value to a JSON API Request
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-25-2023 08:07 AM
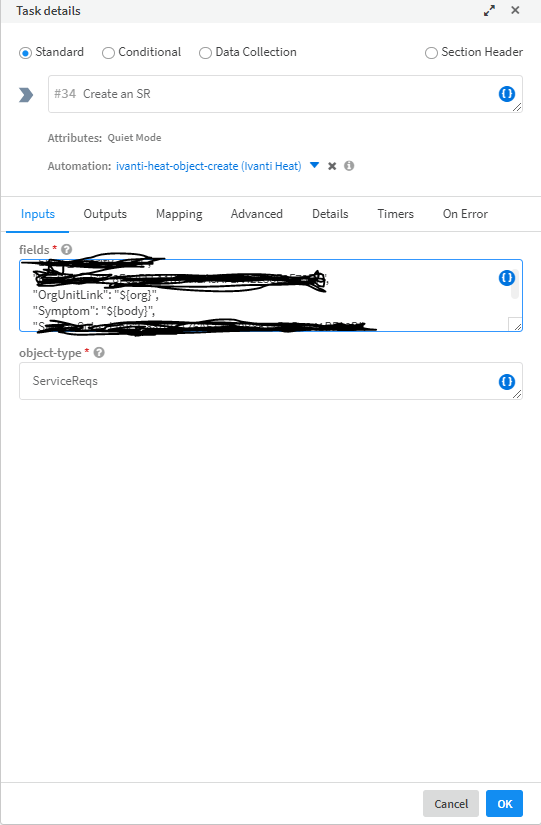
Hi All, I have faced one issue while sending a API call to IVANTI. I need to call one value into this request as below
{
"OrgUnitLink": "${org}",
"Symptom": "${body}",
"Subject": "${incident.labels.Email/subject}",
"Source": "Email",
"Status": "Submitted"
}
${org} gets passed without an issue when I call it since the value is like asda232adadf334d
But when I call an email body(${body}) it gets screwed up since the final call looks like below,
I know that the error is coming because JSON need some characters escaped. But I have no idea how to do this. Any help would be appreciated.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-29-2023 12:00 AM
As your issue is so specific and I do not have this integration or I have not had any issue with json escape characters I can give you the advice to search scripts that have json in the name like https://xsoar.pan.dev/docs/reference/scripts/json-unescape as this sounds the reverse of what you want but you can reverse engineer the script 🙂
Other scripts to look:
https://xsoar.pan.dev/docs/reference/scripts/ignore-fields-from-json
https://xsoar.pan.dev/docs/reference/scripts/dump-json
https://xsoar.pan.dev/docs/reference/scripts/parse-json
https://xsoar.pan.dev/docs/reference/scripts/load-json
There are many more.
- Mark as New
- Subscribe to RSS Feed
- Permalink
03-30-2023 03:35 AM
Created one of my own scripts to remove conflicting characters. It looks a bit ugly after formatting but better than nothing 🙂
function removeJsonEscapableChars(str) {
const escapableChars = /\\["\\\/bfnrt]/g;
return str.replace(escapableChars, '');
}
var body = args.value;
body = JSON.stringify(body);
setContext(args.key, removeJsonEscapableChars(body));- 2087 Views
- 2 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- Why do the same Windows Server data collected using XDRC and WEC agents show different statuses in the following fields? in Cortex XSIAM Discussions
- Cortex XDR - How do I open a new feature request? in Cortex XDR Discussions
- Want to use Cortex XDR Agent Cleaner but cant log support as licenses expired in Cortex XDR Discussions
- Timeout issue - Health Issue/Alerts in XSIAM in Cortex XSIAM Discussions
- How to access context data from a send-notifcation command used in ask-by communication channel of data collection? in Cortex XSOAR Discussions