- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
MFA auth page not presenting instead I see basic Captive Portal web-form login
- LIVEcommunity
- Discussions
- General Topics
- Re: MFA auth page not presenting instead I see basic Captive Portal web-form login
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
MFA auth page not presenting instead I see basic Captive Portal web-form login
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 08:31 AM
I have an odd issue where when I get the prompt from Global Protect saying "You have attempted to access a protected resource please click the link to authenticate" I am brought to the basic (not pretty) looking Captive Portal web-form login page and not the nice\fancy MFA login page. Does anyone have any ideas on this?
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:17 AM
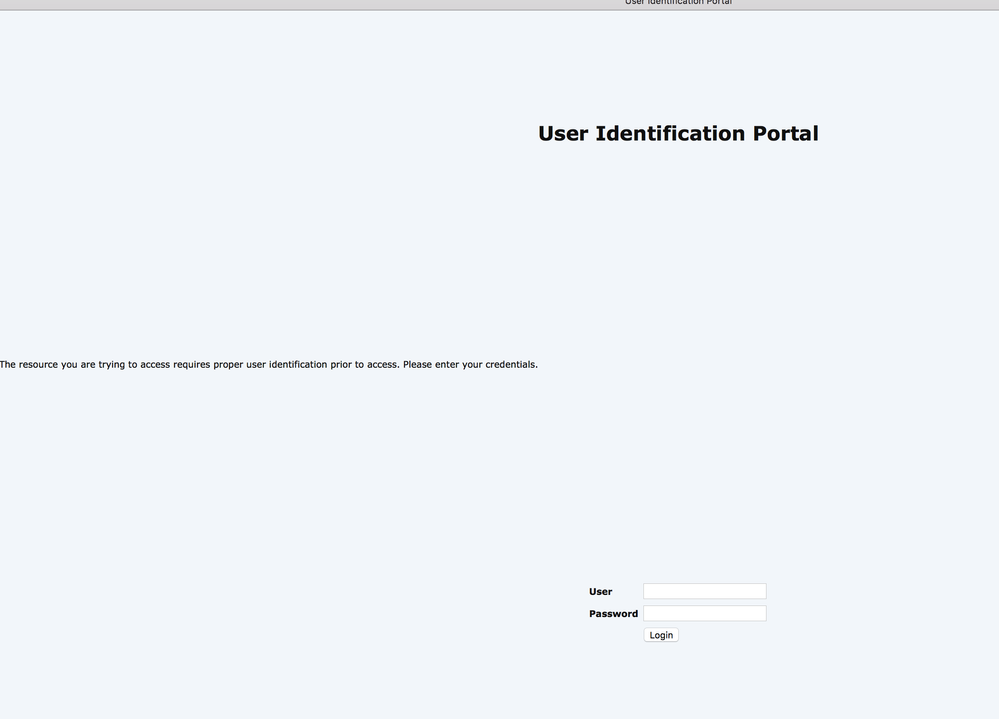
This is what I am getting......
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:17 AM
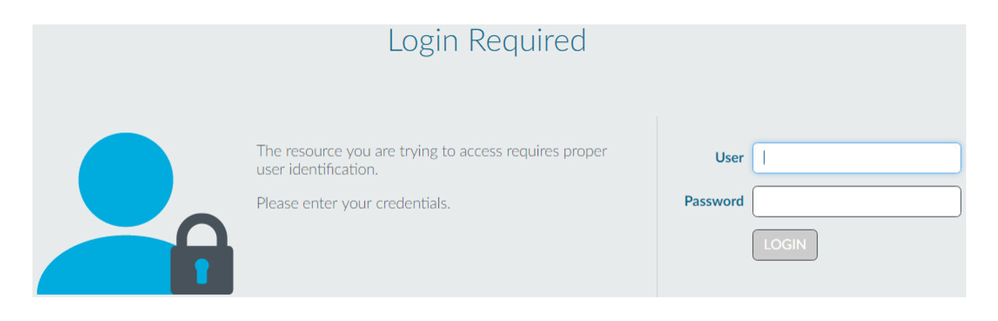
And it should look more like this.....
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:25 AM
appears that the CSS /JS in the browser is not loading,
could you please press F12 in the broswer and check the console logs if it has any errors?
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:30 AM
I've tried that from my MacOS with other browsers, FireFox, Chrome, and Safari all present the same way. Even tired a Windows device with the same browsers, all present the same.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:34 AM
right,
it may not be a browser issue but a network issue, this would become more clear with the console logs.
~HTH
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 09:53 AM
I guess I would not know which log\logs to go and look at from the console.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 10:00 AM
okay,
i have chrome and can help you with that:
1) let the page load first
2) press F12
3) it will open a console within the page
4) go to perfomrance tab in it
5) click a circle on top left in that (looks like a red record button)
6) once it starts, reload the page
7) stop once page is loaded
😎 check the event logs that appear after that
9) sort by activity and see if any red errors are there.
~HTH
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 10:08 AM
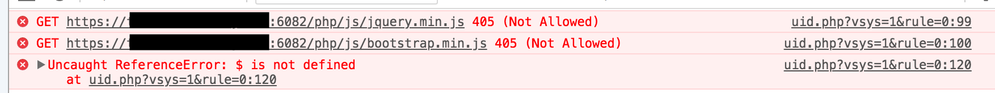
Errors I am seeing are:
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 11:31 AM
yep,
That is the problem, as you can see the access to jquery and BS(bootstrap) CSS is not accessible, you would need to modify the html code in order to be able to access these over internet using a CDN.
I am not a front end expert, but i might be able to help you with that if its possible for you to share the html code.
~HTH
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 11:32 AM
Just seems strange as I am using the default prebuilt pages. I have not made any modifications.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 11:51 AM
I'm going to assume that you've missed a certain step during the setup process. You can find the documenation HERE
Jist of it is this.
1) You need to allow a response page to be served from the ingress tunnel interface on the firewall.
2) You need to enable the Response Page on the interface mgmt profile, and then assign this profile to a tunnel interface.
3) User-ID needs to be enabled on the zone associated with the tunnel interface.
4) Verify that you've configured the agent settings correctly.
5) Verify through interzone-default logging that you are not accidently denying traffic that needs to be allowed for this to work properly.
If you are using default profiles for everything there is no reason that you should be having any issues, and it's unlikely (not impossible) that the actual pages are going to be your issue.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 12:13 PM
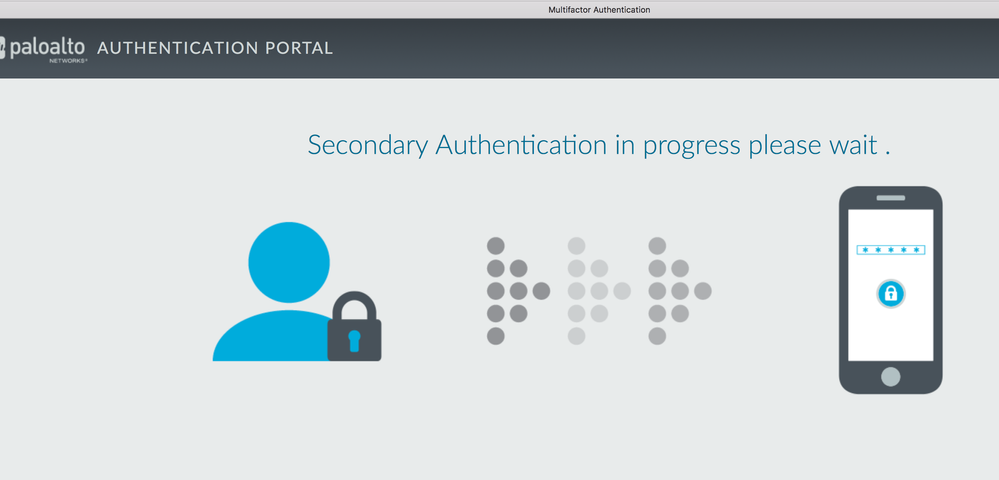
I'll revist the entire config again, on a side note, if I auth into the page everythinf works, correctly. After I sign in (to the basic page) I am brought to the page below, I then get the notifcation on my cell phone from the Duo app, I accept the push\auth on my phone and then the access to the backend server works correctly. So it's working, just not getting the sign-in page as I would expect it to look.
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-27-2018 01:47 PM
Intresting,
My assumption is that unless authenticated the firewall's web server is not allowing access to the hosted java script or the CSS,
whic is counter intuitive to the design 😞
if you can ask your SE , he may be able to assist if there is an existing issue filed for it.
~HTH
- 8450 Views
- 15 replies
- 0 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!
- Captive Portal Turned on but redirect Pages don't respond in General Topics
- MFA auth page not presenting instead I see basic Captive Portal web-form login in General Topics
- Captive Portal is not presented for wireless users in General Topics
- Captive Portal - NTLM without webform in General Topics
- Using an explicit L3 interface for captive portal web form in PAN-OS 3.1.2 in General Topics