- Access exclusive content
- Connect with peers
- Share your expertise
- Find support resources
Click Preferences to customize your cookie settings.
Unlock your full community experience!
Questions on modifying the captive portal design and function
- LIVEcommunity
- Community Legacy Content
- Automation / API
- Automation/API Discussions
- Questions on modifying the captive portal design and function
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Printer Friendly Page
Questions on modifying the captive portal design and function
- Mark as New
- Subscribe to RSS Feed
- Permalink
04-22-2014 10:10 PM
Hello,
One of the customers has put forth couple of questions regarding the capability of modifying the captive portal design and function. Any feedback is appreciated. Customer has already managed to change the style of the portal to a certain degree, including linking to images for display on it and changes in color/font. Currently they have a guest button that users use to get immediate access to the internet. This button submits the credentials form that is also on the page. They do not utilize the credentials from for anything else. Following are the questions :
1) Is it at all possible to hide the credentials form on the page? I tried this with standard html and CSS code techniques and by doing so the captive portal form would not function afterwards.
2) Is it at all possible to include JavaScript on the page? What I would like to do is add some script that auto detects the mobile browser of the device connecting in and offer a link that targets that device. This would provide us a mechanism to allow users to enroll in our existing MDM solution.
3) Any other options exist for customizing the page or possibly redirecting to a separate URL?
Thanks
Tilak
- Mark as New
- Subscribe to RSS Feed
- Permalink
06-24-2014 03:20 AM
Hello All,
case ID : 00206633
Just to add to the above query, I have added the screenshots below and the html file with the code modifications can be found in the case. :


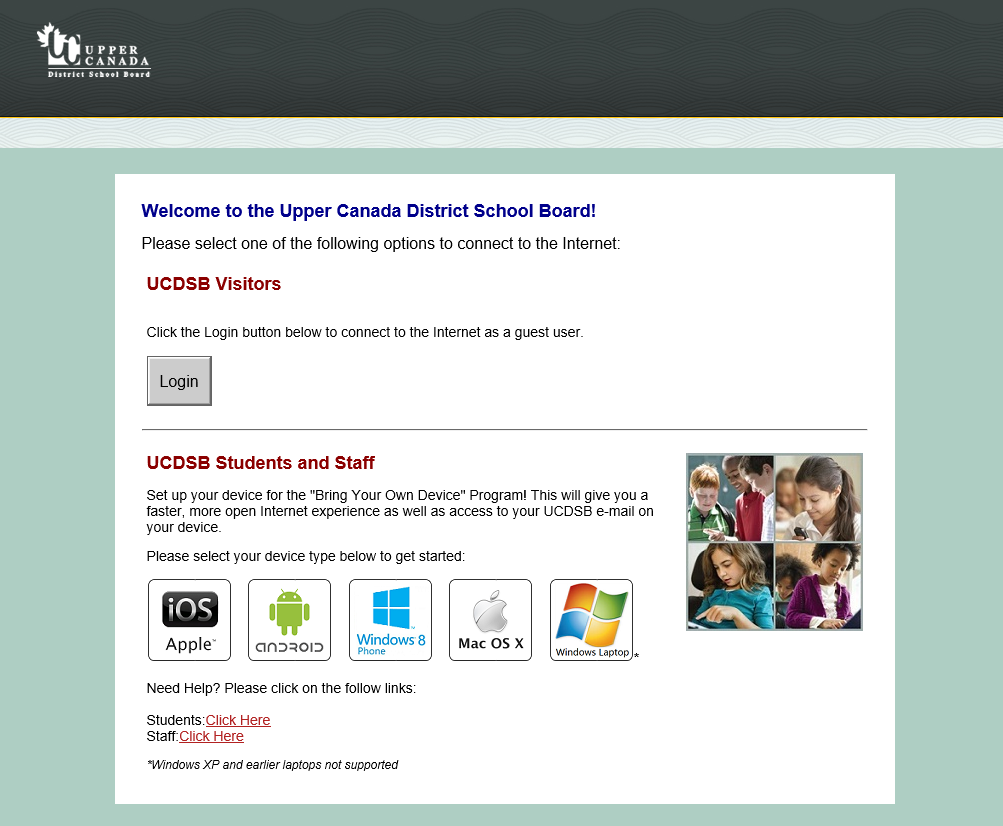
1. "Capture 001.png" shows existing custom captive portal page. Note the five device selection options. This is what customer is trying to eliminate with the device detection so that users just need to click/tap an enroll button.
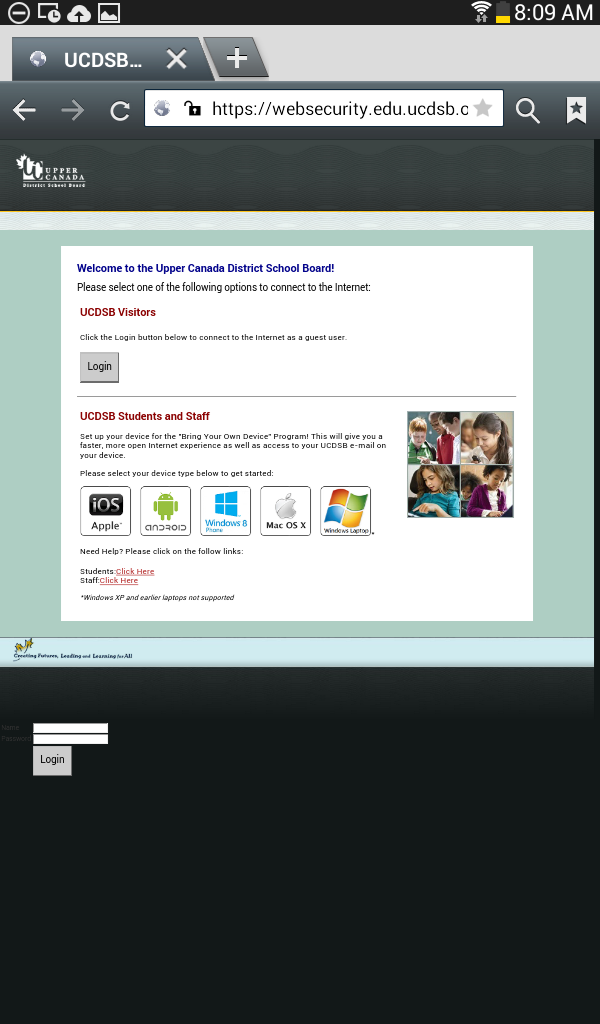
2. "Capture 002.png" shows the visibility of the Pan Form at the bottom of the captive portal. Customer has tried various html and css techniques to hide the form and it seems that they just end up breaking the functionality of the form. Customer needs to hide it so that users do not directly log into the form and bypass the captive portal.
3. "captive-portal-text-1.html" shows the currently implemented code that creates the above captive portal page. Note the <pan form/> tag close to the bottom. Customer has used <span> and <div> tags around it with style properties for hiding. Not sure if there is a way to directly modify the pan form tag or something.
4. "captive-portal-text-2.html" shows a test of JavaScript detecting browsers as they connect to a developmental captive portal page. When page is launched, the device is detected and JavaScript prompts as to what device / platform it is. Essentially Customer wants to be able to manipulate the page to only show a link for selection on the page, e.g. iOS – Click Here, when the device / platform is detected.
Just need to confirm if this is supported and that we can implement the above to customize captive portal page.
Any help is very much appreciated.:
Regards
Tilak
- Mark as New
- Subscribe to RSS Feed
- Permalink
06-27-2014 05:32 AM
Hi Tivak,
I responded to my case number this morning. I mentioned that I have managed to get the JavaScript / CSS functionality for displaying the relative link / Image for the device detected to work. The piece left is to get the pan form you see at the bottom of the page to hide. If we get this out of the way then I have a solid solution.
Regards,
Dave
- 6431 Views
- 2 replies
- 1 Likes
Show your appreciation!
Click Accept as Solution to acknowledge that the answer to your question has been provided.
The button appears next to the replies on topics you’ve started. The member who gave the solution and all future visitors to this topic will appreciate it!
These simple actions take just seconds of your time, but go a long way in showing appreciation for community members and the LIVEcommunity as a whole!
The LIVEcommunity thanks you for your participation!



